 In ambito educativo e non, siamo ormai abituati a sentire parlare di Coding. Se cerchiamo di tradurre la parola dall’inglese all’italiano troviamo tendenzialmente traduzioni che ci rimandano al significato di “scrivere codice” ovvero “programmare”.
In ambito educativo e non, siamo ormai abituati a sentire parlare di Coding. Se cerchiamo di tradurre la parola dall’inglese all’italiano troviamo tendenzialmente traduzioni che ci rimandano al significato di “scrivere codice” ovvero “programmare”.
La traduzione letterale non mente, ma non si può dire che esaurisca tutte le direzioni che il coding ci permette di prendere, una volta che decidiamo di appropriarcene e di utilizzarlo come strumento didattico. Questo vale sia nel caso in cui ci troviamo a lavorare con ragazze e ragazzi delle scuole medie e superiori sia che abbiamo a che fare con gruppi di bambine e bambini che frequentano la scuola primaria o la scuola dell’infanzia.
Coding per tutti, sì, ma declinato in che modo?
Quando pensiamo al coding non dobbiamo pensare che esso comprenda attività accomunate esclusivamente dalla dipendenza da uno o più determinati mezzi. Abbiamo già accennato alla differenza tra Coding e Coding Unplugged, distinzione che ci permette innanzitutto di cominciare a comprendere quali processi di apprendimento, modalità di approccio alla conoscenza e al lavoro di gruppo, possono essere messi in moto sfruttando il coding e la robotica, indipendentemente dagli specifici strumenti che ci troviamo ad avere ( o a non avere ) a disposizione.
Cosa ce ne facciamo del coding?
Quando decidiamo di muovere i primi passi, possiamo, come educatori, scegliere una prospettiva che ci permetta di fare del coding uno dei nostri strumenti e allo stesso tempo utilizzare il coding per trasformare, ripensare e ampliare le tecniche che siamo soliti adoperare e portare in classe, le stesse tecniche per le quali possiamo contare su un bagaglio di esperienze didattiche raccolte, affinate e rodate con anni di studio, esperienza e scambi. Facciamo qualche esempio per avere un assaggio di come sia possibile approcciare il coding con questa prospettiva.
 Possiamo supporre che chiunque graviti nel mondo della scuola e dell’educazione, soprattutto nell’ambito della scuola primaria e secondaria di primo grado abbia sentito parlare di Scratch.
Possiamo supporre che chiunque graviti nel mondo della scuola e dell’educazione, soprattutto nell’ambito della scuola primaria e secondaria di primo grado abbia sentito parlare di Scratch.
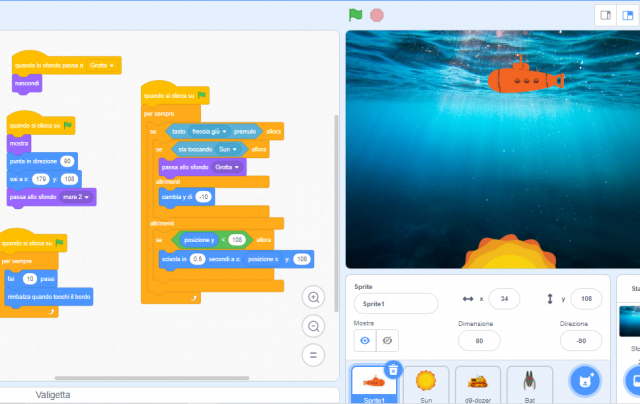
Scratch è una piattaforma gratuita e collaborativa che offre un ambiente di programmazione nel quale potersi cimentare con il coding, utilizzando un linguaggio di tipo grafico, per creare progetti personali potendo poi condividerli con utenti provenienti da ogni parte del mondo. La piattaforma è stata ideata e realizzata dal gruppo Lifelong Kindergarten del MIT Media Lab, guidato da Mitchel Resnick e dalla sua società Playful Invention Company. Nelle parole di Resnick:
Al giorno d’oggi i giovani hanno molta esperienza e molta familiarità ad interagire con le nuove tecnologie, ma non a creare usando e esprimendosi attraverso le nuove tecnologie. E’ come se riuscissimo a leggere ma non a scrivere con le nuove tecnologie. Mi interessa molto capire come possiamo aiutare i giovani a diventare fluenti in modo che possano scrivere con le nuove tecnologie. E questo significa che loro devono veramente essere in grado di scrivere i propri programmi per il computer, o programmare. (https://www.ted.com/talks/mitch_resnick_let_s_teach_kids_to_code)
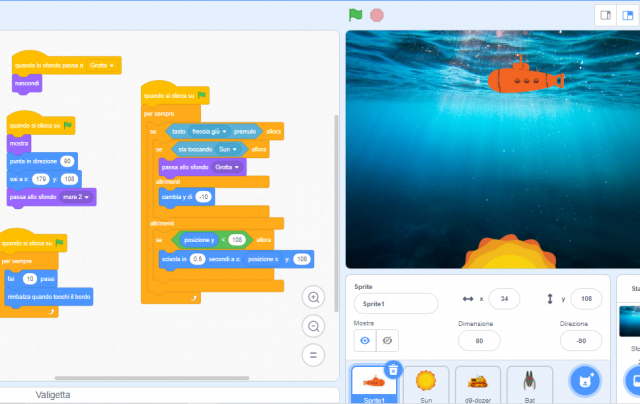
E’ difficile riassumere tutte le potenzialità di Scratch, ma esistono due esperimenti molto semplici che ci permettono di toccarle con mano. Numero uno, presentare lo strumento ai nostri studenti e alle nostre studentesse ed osservare in che modo questi siano in grado di coglierne rapidamente la logica, individuarne i gradi di libertà e le potenzialità creative per poi iniziare nel giro di pochi minuti a cercare e trovare i modi di utilizzarlo per dare forma alle loro idee. La seconda attività consiste nel mettersi in gioco, indipendentemente dalla nostra età anagrafica e dalle nostre eventuali resistenze nei confronti del mondo digitale e della programmazione, per cominciare a visualizzare chiaramente in quali e quanti modi tale strumento possa farsi mediatore di contenuti didattici con un elevato grado di libertà e di possibilità di personalizzazione.
Partiamo da ciò che conosciamo.
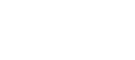
 Pensiamo per esempio alla tecnica del collage. Nata nell’ambito delle avanguardie artistiche un secolo fa questa tecnica è ormai impiegata nei più disparati ambiti: educativi, artistici, terapeutici e non solo. Sono diversi gli aspetti per i quali continua ad essere impiegata con tanta frequenza. Le operazioni che ci troviamo a fare quando ci approcciamo al collage vanno oltre la sperimentazione con la materialità degli oggetti, pur essendo questo uno degli aspetti più interessanti, soprattutto se stiamo lavorando con classi della scuola primaria.
Pensiamo per esempio alla tecnica del collage. Nata nell’ambito delle avanguardie artistiche un secolo fa questa tecnica è ormai impiegata nei più disparati ambiti: educativi, artistici, terapeutici e non solo. Sono diversi gli aspetti per i quali continua ad essere impiegata con tanta frequenza. Le operazioni che ci troviamo a fare quando ci approcciamo al collage vanno oltre la sperimentazione con la materialità degli oggetti, pur essendo questo uno degli aspetti più interessanti, soprattutto se stiamo lavorando con classi della scuola primaria.
In un mondo dove l’immagine è predominante, dove ci abbuffiamo quotidianamente di forme, colori, fotografie e immagini digitali, non è un atto da poco rielaborare queste immagini e soprattutto scegliere, selezionare, ritagliare. Estrapolare queste immagini dalla moltitudine è sempre il primo passo per la creazione di un collage che ci porta poi, anche inconsapevolmente, a ripensare le immagini note, inserirle in relazioni nuove e inaspettate che, partendo da un accostamento visivo, possono dare vita e idee e concetti che prima non esistevano.
L’atto di “ritagliare” non deve per forza essere inteso come quell’atto pratico e fisico che compiamo con le forbici. Uno strumento come Scratch fornisce a tutti, indipendentemente dalle competenze grafiche, la possibilità di dare vita a composizioni puramente digitale effettuando scelte, tagli e selezioni da qualsiasi immagine che possiamo reperire, siano esse immagini provenienti dall’immensità del web, o dal nostro telefono o dalla nostra macchina fotografica.
Dopo il ritaglio arriva la fase dell’assemblaggio, la composizione, la scomposizione e la ricomposizione. Ecco che qui entrano in gioco altre peculiarità dello strumento digitale. Nel mondo digitale diventa possibile aggiungere una nuova dimensione ai nostri collage, il tempo. Un collage creato con uno strumento come Scratch può cambiare la sua forma nel tempo, i nostri “ritagli” possono essere mossi, avvicinati e poi allontanati, spostati e sostituiti, possono essere fatti sparire e ricomparire. Un collage può dunque avere una durata, uno svolgimento e può (come no) diventare un potente strumento per dare vita o supportare una o più narrazioni.
 Ritaglio, manipolazione, assemblaggio e narrazione sono i nostri procedimenti, il coding il nostro strumento, non molto diverso da forbici e colla. Barattiamo un po’ della materialità con la possibilità di aggiungere spazio e tempo alle nostre composizioni, non vorremmo mai vedere sparire il collage tradizionale, ma potremmo di certo impiegare entrambe le tecniche.
Ritaglio, manipolazione, assemblaggio e narrazione sono i nostri procedimenti, il coding il nostro strumento, non molto diverso da forbici e colla. Barattiamo un po’ della materialità con la possibilità di aggiungere spazio e tempo alle nostre composizioni, non vorremmo mai vedere sparire il collage tradizionale, ma potremmo di certo impiegare entrambe le tecniche.
Pensiamo ad un’altra tecnica che possiamo iniziare a fare nostra con Scratch: l’animazione.
Se al centro del nostro interesse non c’è il metti e togli bidimensionale e puramente visivo tipico del collage quanto piuttosto il movimento stesso e la sua riproduzione ecco che ancora Scratch ci viene in aiuto. Come scomporre un movimento? Come riprodurlo? Come inventarlo? Come fare in modo che questo movimento ci appaia realistico? Queste sono le domande che chiunque si sia mai cimentato con attività di animazione si è posto come punto di partenza. Ancora, come si muovono gli animali? Come si muovono gli esseri umani? Cosa succede all’immagine che ho di un oggetto quando mi allontano da questo? Come cambia se lo guardo da una diversa prospettiva?
Ciò che risulta interessante è come Scratch, così come le infinite piattaforme gratuite che con Scratch condividono presupposti, tipologia di interfaccia e modalità di funzionamento, non rappresenti un servizio, o la risposta ad una richiesta di mercato. Si tratta piuttosto un’elaborata concretizzazione di una metodologia didattica che pone le sue radici nell’idea costruttivista di Piaget della conoscenza come costruzione che si forma tramite l’esperienza attiva, cui si aggiunge, nella teoria costruzionista di Papert, l’attenzione posta sul fatto che l’apprendimento sia particolarmente efficace se lo studente è coinvolto nella costruzione attiva di prodotti che per lui sono significativi.
Immaginiamo poi di voler inventare un’attività che ci aiuti ad insegnare il concetto di interattività, a riflettere sui rapporti di causa-effetto. Ancora una volta attraverso il coding possiamo costruire uno strumento utile e soprattutto possiamo costruirlo insieme ai nostri studenti e alle nostre studentesse.
Questa interattività può farsi punto di incontro tra il mondo fisico, nel quale bambini e ragazzi si muovono, sperimentano, manipolare oggetti, e il mondo digitale, nel quale si mette in atto un altro movimento, che coinvolge ugualmente mente e sensi sebbene in modo molto diverso. Con il coding possiamo costruire un ponte tra questi due mondi. Le mie azioni nel mondo fisico possono modificare oggetti presenti solo nel mondo digitale così come le mie azioni nel mondo digitale possono avere un effetto, definire il “comportamento” di oggetti e macchine del mondo reale. Siamo in realtà abituati da tutti i dispositivi che usiamo quotidianamente a questo viaggio da mondo fisico a digitale e ritorno, la vera innovazione sta nel fatto di poter essere noi ad inventare e definire queste relazioni.
 Per fare ciò, ancora una volta, esistono una moltitudine di strumenti. Possiamo scegliere di introdurre strumenti quali Makey Makey, che ci permette di trasformare in pulsante interattivo qualsiasi oggetto alla nostra portata che conduca elettricità, e se interfacciato con Scratch ci permette di integrare questi oggetti nelle nostre animazioni, renderli protagonisti delle interazioni, dei giochi, dei programmi che vogliamo costruire. Immaginiamo poi di guidare i nostri studenti nella costruzione dei più disparati oggetti con quei materiali a loro già familiari (carta, cartone, materiali di recupero, stoffe e chi più ne ha più ne metta); possiamo costruire insieme un’armatura da supereroe, una base lunare, un sommergibile, una plancia di comando e immaginare di poter aggiungere una dimensione nuova a tutti questi oggetti, di metterli in relazioni con luci, suoni, colori e animazioni create e gestite dagli stessi studenti. Immaginiamo di poter creare e programmare tutte queste interazioni e ancora una volta sarà il coding a venirci in aiuto, con la programmazione di dispositivi semplici o complessi, da Halocode e Microbit, dispositivi programmabili con linguaggi di programmazione del tutto simili a quello grafico e a blocchi proprio di Scratch, fino a dispositivi dalle infinite possibilità come Arduino, per citarne solo alcuni.
Per fare ciò, ancora una volta, esistono una moltitudine di strumenti. Possiamo scegliere di introdurre strumenti quali Makey Makey, che ci permette di trasformare in pulsante interattivo qualsiasi oggetto alla nostra portata che conduca elettricità, e se interfacciato con Scratch ci permette di integrare questi oggetti nelle nostre animazioni, renderli protagonisti delle interazioni, dei giochi, dei programmi che vogliamo costruire. Immaginiamo poi di guidare i nostri studenti nella costruzione dei più disparati oggetti con quei materiali a loro già familiari (carta, cartone, materiali di recupero, stoffe e chi più ne ha più ne metta); possiamo costruire insieme un’armatura da supereroe, una base lunare, un sommergibile, una plancia di comando e immaginare di poter aggiungere una dimensione nuova a tutti questi oggetti, di metterli in relazioni con luci, suoni, colori e animazioni create e gestite dagli stessi studenti. Immaginiamo di poter creare e programmare tutte queste interazioni e ancora una volta sarà il coding a venirci in aiuto, con la programmazione di dispositivi semplici o complessi, da Halocode e Microbit, dispositivi programmabili con linguaggi di programmazione del tutto simili a quello grafico e a blocchi proprio di Scratch, fino a dispositivi dalle infinite possibilità come Arduino, per citarne solo alcuni.
Cosa possiamo fare dunque con il coding? Muoverci tra il mondo fisico e il mondo reale, non solo creare oggetti digitali, ma definire le relazioni tra noi e loro, dare una nuova forma alle tecniche e agli strumenti che già conosciamo, portando con noi tutto ciò che già sappiamo sulla creazione, l’invenzione e la costruzione del sapere e delle competenze.




 In ambito educativo e non, siamo ormai abituati a sentire parlare di Coding. Se cerchiamo di tradurre la parola dall’inglese all’italiano troviamo tendenzialmente traduzioni che ci rimandano al significato di “scrivere codice” ovvero “programmare”.
In ambito educativo e non, siamo ormai abituati a sentire parlare di Coding. Se cerchiamo di tradurre la parola dall’inglese all’italiano troviamo tendenzialmente traduzioni che ci rimandano al significato di “scrivere codice” ovvero “programmare”. Possiamo supporre che chiunque graviti nel mondo della scuola e dell’educazione, soprattutto nell’ambito della scuola primaria e secondaria di primo grado abbia sentito parlare di Scratch.
Possiamo supporre che chiunque graviti nel mondo della scuola e dell’educazione, soprattutto nell’ambito della scuola primaria e secondaria di primo grado abbia sentito parlare di Scratch. Pensiamo per esempio alla tecnica del collage. Nata nell’ambito delle avanguardie artistiche un secolo fa questa tecnica è ormai impiegata nei più disparati ambiti: educativi, artistici, terapeutici e non solo. Sono diversi gli aspetti per i quali continua ad essere impiegata con tanta frequenza. Le operazioni che ci troviamo a fare quando ci approcciamo al collage vanno oltre la sperimentazione con la materialità degli oggetti, pur essendo questo uno degli aspetti più interessanti, soprattutto se stiamo lavorando con classi della scuola primaria.
Pensiamo per esempio alla tecnica del collage. Nata nell’ambito delle avanguardie artistiche un secolo fa questa tecnica è ormai impiegata nei più disparati ambiti: educativi, artistici, terapeutici e non solo. Sono diversi gli aspetti per i quali continua ad essere impiegata con tanta frequenza. Le operazioni che ci troviamo a fare quando ci approcciamo al collage vanno oltre la sperimentazione con la materialità degli oggetti, pur essendo questo uno degli aspetti più interessanti, soprattutto se stiamo lavorando con classi della scuola primaria. Ritaglio, manipolazione, assemblaggio e narrazione sono i nostri procedimenti, il coding il nostro strumento, non molto diverso da forbici e colla. Barattiamo un po’ della materialità con la possibilità di aggiungere spazio e tempo alle nostre composizioni, non vorremmo mai vedere sparire il collage tradizionale, ma potremmo di certo impiegare entrambe le tecniche.
Ritaglio, manipolazione, assemblaggio e narrazione sono i nostri procedimenti, il coding il nostro strumento, non molto diverso da forbici e colla. Barattiamo un po’ della materialità con la possibilità di aggiungere spazio e tempo alle nostre composizioni, non vorremmo mai vedere sparire il collage tradizionale, ma potremmo di certo impiegare entrambe le tecniche. Per fare ciò, ancora una volta, esistono una moltitudine di strumenti. Possiamo scegliere di introdurre strumenti quali Makey Makey, che ci permette di trasformare in pulsante interattivo qualsiasi oggetto alla nostra portata che conduca elettricità, e se interfacciato con Scratch ci permette di integrare questi oggetti nelle nostre animazioni, renderli protagonisti delle interazioni, dei giochi, dei programmi che vogliamo costruire. Immaginiamo poi di guidare i nostri studenti nella costruzione dei più disparati oggetti con quei materiali a loro già familiari (carta, cartone, materiali di recupero, stoffe e chi più ne ha più ne metta); possiamo costruire insieme un’armatura da supereroe, una base lunare, un sommergibile, una plancia di comando e immaginare di poter aggiungere una dimensione nuova a tutti questi oggetti, di metterli in relazioni con luci, suoni, colori e animazioni create e gestite dagli stessi studenti. Immaginiamo di poter creare e programmare tutte queste interazioni e ancora una volta sarà il coding a venirci in aiuto, con la programmazione di dispositivi semplici o complessi, da Halocode e Microbit, dispositivi programmabili con linguaggi di programmazione del tutto simili a quello grafico e a blocchi proprio di Scratch, fino a dispositivi dalle infinite possibilità come Arduino, per citarne solo alcuni.
Per fare ciò, ancora una volta, esistono una moltitudine di strumenti. Possiamo scegliere di introdurre strumenti quali Makey Makey, che ci permette di trasformare in pulsante interattivo qualsiasi oggetto alla nostra portata che conduca elettricità, e se interfacciato con Scratch ci permette di integrare questi oggetti nelle nostre animazioni, renderli protagonisti delle interazioni, dei giochi, dei programmi che vogliamo costruire. Immaginiamo poi di guidare i nostri studenti nella costruzione dei più disparati oggetti con quei materiali a loro già familiari (carta, cartone, materiali di recupero, stoffe e chi più ne ha più ne metta); possiamo costruire insieme un’armatura da supereroe, una base lunare, un sommergibile, una plancia di comando e immaginare di poter aggiungere una dimensione nuova a tutti questi oggetti, di metterli in relazioni con luci, suoni, colori e animazioni create e gestite dagli stessi studenti. Immaginiamo di poter creare e programmare tutte queste interazioni e ancora una volta sarà il coding a venirci in aiuto, con la programmazione di dispositivi semplici o complessi, da Halocode e Microbit, dispositivi programmabili con linguaggi di programmazione del tutto simili a quello grafico e a blocchi proprio di Scratch, fino a dispositivi dalle infinite possibilità come Arduino, per citarne solo alcuni.